in this, you will learn about What is Google Web Stories WordPress Plugin? How to Setup and use WordPress Stories Plugin? Future scope of Web stories. How it is Impacting Modern SEO?
Google Web Stories was launched by Google. They are full-screen experiences that anyone simply can host on their website.
The ability to post them on any website is what makes them different from other story-sharing Platforms, like Instagram, Facebook, Snapchat, or Twitter. In addition, one can include links, calls to action, and Google AdWords in their Google Web Stories.
Using specific story panels with videos, graphics, and other features, you can share brand narratives that users can click through to experience the story you would like to notify.
In addition to seeing them on the website, people also can experience Google Web Stories while doing a Google search, in Google images, or through the Google Discover app, available on Apple and Android devices.
Owning the Google Web Stories content gives you the maximum advantage of SEO opportunities and makes the most out of this immersive storytelling option.

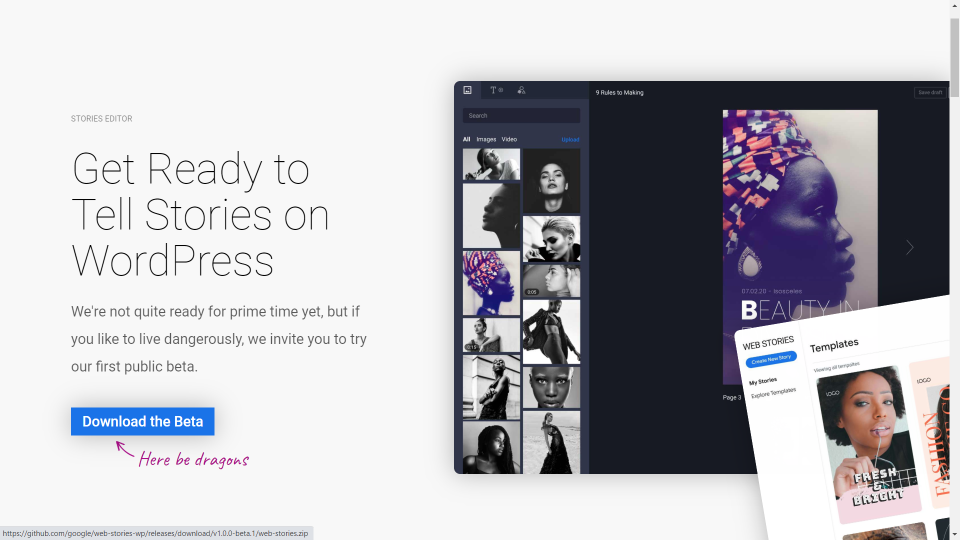
Simply install the official Google Web Stories plugin in your Word Press account — and don’t forget to read Google’s documentation to get your story ready for the search engine.
After installing the plugin, go to the Editor Settings and fill up the details asked. Then you’re ready to go! If you lack encouragement or if you want to get an idea of what a Web Story can be, please check out the template section. Choose the one you like by clicking Use template and the editor opens with the template. Now, you can use various tools to create the story of your liking.
Step BY Step Process
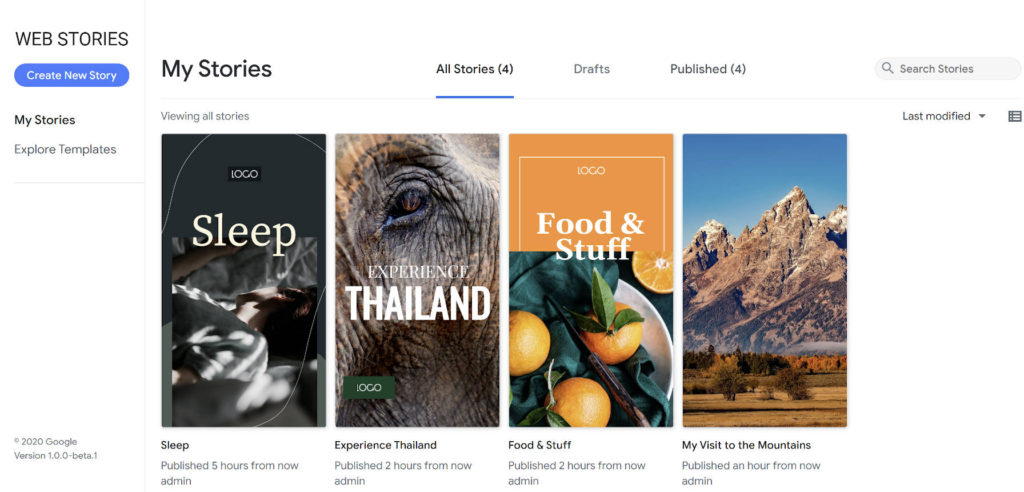
1. Start the Web Stories plugin
Click on Create New Story and start a new story from the Google Web Stories WordPress Plugin Dashboard. menu > Stories > Add New.
2. Introduction to the Web Stories interface
If you want to make a Google Web Stories, the interface opens with a blank template. To get the images you have uploaded got to the asset’s manager on the left-hand side, and material you can use in your story. To open or insert shapes click on the Triangle and to inset text click on the T icon.
3. How to Add an image to explore the right-hand side
Click on the blue Upload button and pick a picture to upload. Double click the image to feature it on the canvas. You’ll notice the settings on the right align side change. Here, you’ll find the properties and style options for every item. These different from type to type, so the text has the diverse option from images.
4. Know the Interface
If you’ve used any quiet design tool, you’ll feel right reception within the interface of the online Stories WordPress plugin. You can bring into line things, rotate, layer, change text types, colors, almost everything you’d ever need is here. You can work with images, pictures, text, video, et cetera.
5. Build Demo Web Story
We’re getting to build a fast thing as an example. Open a replacement story and upload a picture to get started. Pick one among the illustrations as you would like to form a post about the opening of the store. Click on the image and you’ll notice blue lines around it, this enables you to scale, rotate and zoom the image. Double click on the image to discover the complete image and the way it fits now. Make the image slot in how that appears great.
6. How to Add text to your web story
Click the T icon at the left corner to travel to the text tab. Here, you’ll see the different sizes. These are supported regular HTML headings, therefore the biggest one is an ‘h1’and a paragraph gets a ‘p’. Please use these correctly in your web story. Give your title as main heading H1 and subheadings H2, you can also give multiple H2 headings. Use the paragraph for your paragraphs. This way, you can follow web content will all regular guidelines.
7. Other Options Colors, fills, and alignment
If your image has a busy background, you might need to give your text a color to stand out or maybe even a background fill color. Luckily, you can. Click on Heading 1 to feature a heading to your image. Drag and drop it where you would like it to seem.
8. How to add a new page for your web story
To add a new page to your story, click the big ‘+’ button at the button of the screen. If you would like to duplicate the present page because you’d wish to use that as a template for the subsequent screen, click on the Duplicate page. Fill your story with all the pages you would like.
9. Linking to the site
One of the cool things about Google Web Stories WordPress Plugin is that you simply can freely link bent your content. Simply click on a component and add a link. Avoid overdoing it, keep the number of links limited.
10. How to Fill in metadata and publish
Once you are finished creating your web story, you can test it by clicking Preview. Before you hit Publish, you need to fill in some metadata to the story. You need this to possess a legitimate web story consistent with Google. Click Document and fill within the logo, cover image, excerpt, and pick an honest permalink.

Publish your story!
The Google Web Stories WordPress Plugin plugin will give you an option if you want to make a new post for this story. If you do, click the button and a replacement post will open together with your story embedded in it.
How it is impacting the modern SEO & What is the Future Scope of Web Stories?
Google Web Stories can change the Internet.
It’s an open story format which allows it enables one
It gives the user integrates content that is used to like blog posts and videos but it gives creators a way to create dynamic 9:16 mobile-friendly snippets of content that they can enjoy.
Google is not quite creating the tools for this
They are just the structure the format they provide the documentation for the code. But now third parties are creating the design tools, to allow anyone to create google web stories. One of the only services right now that allows you to create google web stories in a graphical interface is a service called Make Stories. But also notably google created a word press plugin In – fact google web stories solve some important problems and there they are.

1. That people have a short attention span. Google web stories are short snippets of information that you can consume n between moments while having a cup of coffee while taking breaks. These short snippets of information that are sometimes visually stunning. You can use third parties to create a web story and then embed them on your website. So you have to host them off-course third part services like make stories are making it easier to build these you still have to host them on your website. Now you could see a world where they are preferencing story format in their google search and highlights your web stories.
2. The second problem it solves is the immediacy and relevancy relationship.
Here is how it works. – the more immediate piece of content is the more irrelevant there so a quick update in someone’s life or the news they can quickly capture a moment, quality may not be the target. Now conversely if the creator has time for the less immediate topic it can go through the rounds of production, the copywriting, the video creation, it doesn’t matter if it gets posted immediately
Why? Because it’s an evergreen piece of content
Google web stories give us the best of both worlds. We can get immediate content that’s easy not only to create but also to consume and in a way that Google does is it better than any other company algorithm can figure out what content is immediate and what content is relevant on a long term more evergreen basis.
Google is known to test things out, launch different services and products, and then discontinue them a few years later who knows if google web stories will be a long-term effort from google? Or if it is just an experiment that they are doing?
I could see a world where Google is highlighting web stories in their search results, incentivizing businesses and content creators to use the web stories format on the website.
What is your opinion about Google Web Stories is it a long-term thing or just ephemeral?
For more Information https://maynkrcthaldi.com/






























